Contrary to popular belief, website development and design extend beyond coding. While technologies like HTML, CSS, and JavaScript shape the web and define user interactions, crucial aspects of the custom website development life cycle occur behind the scenes. These include preliminary information gathering, detailed planning, and post-launch maintenance.
The process goes beyond selecting a domain name. In this article, we will explore the general web development process. Although the number of development stages may vary from five to eight, the overall structure remains consistent. Let’s consider the seven common steps: Information Gathering, Planning, Design, Content Writing and Assembly, Coding, Testing, Review and Launch, and Maintenance.
By understanding these key stages, you can gain insight into the comprehensive process of web development. It encompasses everything from gathering initial information to ongoing maintenance, ensuring the success and functionality of your website.
Table of Contents
- Website Development Timeline
- Website Development Life Cycle
- Step 1. Gathering Information: Purpose, Main Goals, and Target Audience
- Step 2. Planning: Sitemap and Wireframe Creation
- Step 3. Design: Page Layouts, Review, and Approval Cycle
- Step 4. Content Writing and Assembly
- Step 5. Coding
- Step 6. Testing, Review, and Launch
- Step 7. Maintenance: Opinion Monitoring and Regular Updating
- Bonus: Website Development Checklist
- Conclusion
Website Development Timeline
When considering website development, two primary factors come to mind: cost and time. These factors are largely influenced by the project’s size and scope. To effectively outline the entire development process and ensure timely completion, creating a website development timeline is crucial. By breaking down tasks and establishing milestones, you can track the progress of your project and ensure adherence to deadlines.
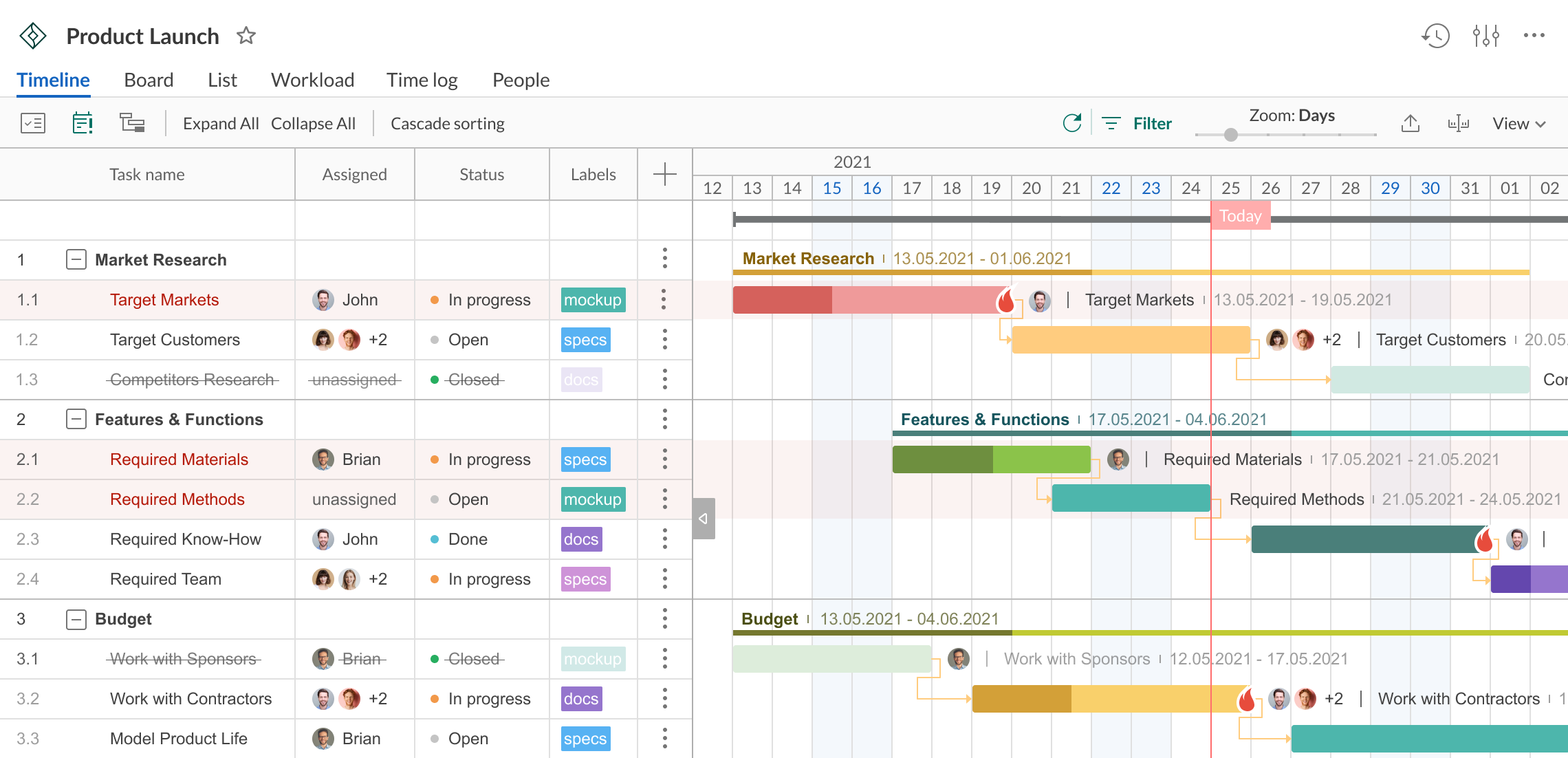
To facilitate this process, we recommend utilizing GanttPRO, a user-friendly project management software built around the Gantt chart. This intuitive tool is specifically designed for online project planning, providing a seamless experience for organizing and tracking your website development project. With GanttPRO, you can effectively manage your project timeline and stay on top of all crucial tasks and milestones.

Source: GanttPRO | Online project management solution based on Gantt charts
We have meticulously crafted a comprehensive overview of the website development process, including estimated timeframes for each step. Additionally, we have included a handy checklist to ensure that no essential components are overlooked during the development journey.
Website Development Life Cycle
To design and develop a website that effectively attracts customers, numerous tasks must be executed by your team. To ensure success, some companies opt to seek assistance from IT staffing companies, augmenting their in-house team with dedicated developers. Alternatively, some choose to undertake website development independently. Regardless of the chosen approach, it’s important to acknowledge that the entire development life cycle demands both time and resources. Let’s delve into the process of website development and explore the necessary steps in detail.
Step 1. Gathering Information: Purpose, Main Goals, and Target Audience
The initial stage of discovery and research sets the tone for the entire development process, be it web application development, software development, or any other type of development. During this crucial phase, it is essential to gain a comprehensive understanding of your website’s objectives, key goals, and target audience. By gathering all the necessary information, you can develop a well-informed strategy for effective project management. This enables you to define the project’s scope and outline vital details such as website features, task assignments, timeline, budget, and more.
It’s important to recognize that different types of websites serve distinct purposes. A news portal will have different requirements compared to an entertainment platform, while websites tailored for teenagers will differ from those designed for mature audiences. Each type of website demands specific functionality, necessitating the use of appropriate technologies aligned with its purpose. By creating a well-described and detailed plan based on the gathered pre-development data, you can minimize the risk of unexpected challenges, such as design changes or the addition of unplanned functionality, thus saving valuable resources.
Estimated time: from 1 to 2 weeks
Read Also: The Ultimate Guide to Website Development: Tips, Trends, and Best Practices
Step 2. Planning: Sitemap and Wireframe Creation
During this stage of the website development cycle, the developer generates the necessary data that allows the customer to envision the overall appearance of the website.
Based on the information that was gathered together in the previous phase. Check out sitemap of the ARF Services website.
The sitemap illustrates the interconnections between the key areas of your platform. This representation provides valuable insights into the website’s usability, showcasing how different pages are linked and enabling an assessment of how easily end-users can locate the desired information or services, starting from the homepage. The primary purpose of creating a sitemap is to establish a user-friendly and intuitive website structure.
While the sitemap reveals the internal structure, it does not encompass the user interface design. In certain cases, it is essential to seek customer approval regarding the overall layout before proceeding to the next development phase. For this purpose, a wireframe or mock-up is created.
A wireframe serves as a visual representation of the planned user interface design. It focuses solely on the positioning of elements on the page, excluding design elements such as colors and logos. Wireframes are simple and cost-effective sketches that outline the page elements. Tools like Figma or similar options can be utilized to create wireframes.
Additionally, it is crucial to select the appropriate technology stack, including programming language, frameworks, and content management systems (CMS), that will be employed for the development process.
Step 3. Design: Page Layouts, Review, and Approval Cycle
During the design phase, your website begins to take shape. This stage involves creating all the visual elements such as images, photos, and videos. The information gathered in the previous phase becomes crucial once again. It is essential to keep the customer and target audience in mind while working on the design to ensure an intuitive and user-friendly interface and experience.
The development of the website layout is the outcome of the designer’s work. It can be presented as a graphic sketch or an actual graphic design. The layout serves the purpose of representing the information structure, visualizing the content, and demonstrating the basic functionality of the website. It incorporates colors, logos, images, and provides a general understanding of the final product. In many cases, companies seek the assistance of UI/UX designers from outsourcing firms that specialize in UI/UX development services, ensuring a faster and optimal outcome.
Once the layout is completed, the customer can review it and provide feedback. If the client has any uncertainties or requests changes, you should make the necessary adjustments and submit the revised layout. This iterative process continues until the customer is fully satisfied with the design.
Estimated time: from 4 to 12 weeks
Read Also: Mastering Website Development: Expert Insights and Proven Strategies
Step 4. Content Writing and Assembly
Content writing and compilation play a vital role in the website creation process and often overlap with other stages. Its significance should not be underestimated. This is the phase where you articulate the core message you want to convey to your target audience and incorporate compelling calls-to-action. Content writing encompasses tasks such as creating engaging headlines, proofreading, crafting new textual elements, and more, demanding both time and effort.
Ideally, the client should take responsibility for providing website content that is ready for migration to the site. It is advisable to have all content prepared before or during the coding phase. This ensures a smoother workflow and helps maintain project timelines. Having the content in place allows for seamless integration and optimization during the development process.
Estimated time: from 5 to 15 weeks

Step 5. Coding
Now, it’s time to bring the website to life. The graphic elements created in the previous stages are utilized to develop the actual website. Typically, the home page is the initial focus, followed by the addition of sub-pages based on the hierarchy outlined in the sitemap. Frameworks and content management systems (CMS) are implemented to ensure a smooth installation and setup process on the server.
During this phase, all static web page elements designed in the mock-up and layout creation stages are implemented and thoroughly tested. Special features and interactivity are incorporated to enhance the user experience. A comprehensive understanding of the website development technologies employed is crucial at this stage.
If a CMS is utilized, this is the opportune moment to install relevant plugins to enhance functionality, if necessary. Another critical step is Search Engine Optimization (SEO). SEO involves optimizing website elements such as titles, descriptions, and keywords to improve rankings in search engines. Additionally, ensuring valid code is crucial for SEO purposes.
By focusing on these aspects during the development process, you can create a functional and optimized website that meets both user expectations and search engine requirements.
Estimated time: from 6 to 15 weeks
Read Also: Driving Online Success: The Role of Website Development in Business Growth
Step 6. Testing, Review, and Launch
Testing software or a website is an essential and routine part of the development process. It involves thorough examination of every link to ensure there are no broken ones. All forms and scripts are meticulously checked, and spell-checking software can be used to identify any potential typos. Code validators are employed to ensure compliance with current web standards, as valid code is crucial, especially when cross-browser compatibility is a priority.
Once the site has been thoroughly checked and reviewed, it is time to upload it to a server. This is done using FTP (File Transfer Protocol) software. After the required files are deployed, a final test is conducted to ensure that all files have been installed correctly.
By diligently performing testing and deployment procedures, you can guarantee the functionality, reliability, and accuracy of your software or website before making it available to users.
Estimated time: from 2 to 4 week
Step 7. Maintenance: Opinion Monitoring and Regular Updating
It is essential to view a website as a service rather than just a product. Merely delivering it to the user is not enough. Ensuring that everything functions smoothly and meeting user satisfaction is crucial. Additionally, being prepared to make necessary changes is important.
Incorporating a feedback system on the website allows you to identify any issues or problems that end-users may encounter. Addressing these issues promptly should be of utmost priority. Failure to do so may result in users seeking alternative websites that provide a more convenient experience.
Keeping your website up to date is another vital aspect. Regular updates, particularly if utilizing a CMS, help prevent bugs and reduce security risks. To minimize such issues, considering the custom software development services offered by outsourcing companies can be beneficial. This ensures that experts develop your website or software while allowing your team to focus on other projects.
Estimated time: ongoing
Check Out Our Website Maintenance Packages.
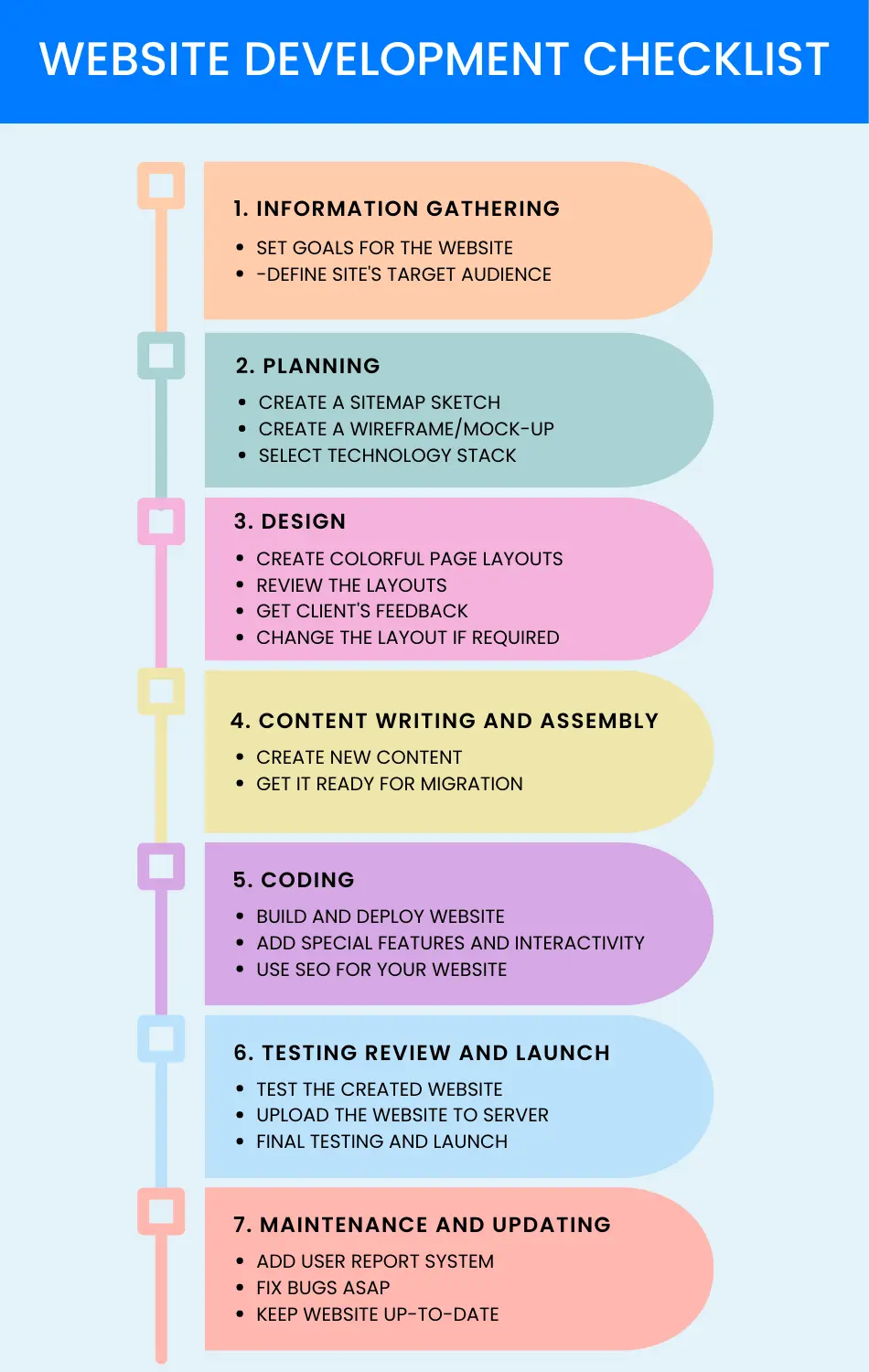
Bonus: Website Development Checklist
To make sure you don’t miss anything and do work on time, grab this checklist:

Conclusion
It is important to understand that website development projects do not begin with coding and do not end once the website is launched. The preparation phase significantly impacts the subsequent stages, determining the overall productivity of the development process. Conducting a thorough and comprehensive discovery of factors such as the age, gender, and interests of the end-users can be the key to success. The post-launch period holds great significance as well. It is crucial to make your project agile and flexible, allowing for adjustments based on user feedback and evolving trends.
Recognizing the significance of every phase in website development will prevent unexpected challenges and provide confidence in maintaining control over the project. We hope this article has provided you with valuable information, enabling you to embark on your platform development journey with ease.
If you have any questions or require detailed consultation with our experts regarding the website development process or assistance with website design, please do not hesitate to contact us. We are more than happy to assist you.
Check Out Our Web Development Packages and SEO Packages.