Digital technologies are transcending geographical boundaries and playing a crucial role in transforming the economy. These technologies have become an essential part of our daily lives, enabling us to carry out everyday tasks and paving the way for groundbreaking innovations. Behind the scenes, professional Web Developers are responsible for creating the software and web pages that simplify our lives.
Yet, despite the abundance of technologies, terminologies, methodologies, and frameworks, many individuals still struggle to grasp the true essence of Web Development.

Now is the opportune moment to gain a clear understanding of what web development entails. In this comprehensive guide, we will delve into the intricacies of web development, exploring the development process, different types of websites, and the most widely used web development frameworks.
Table of Contents
- What is Web Development?
- Why is Web Development Important?
- What are Web Development Basics?
- Most Popular Web Development Tools
- Web Development Technologies
- Web Development Frameworks
- Web Development Languages
- What are the Types of Web Development?
- What is the Best Web Development Process?
- How to Hire Web Developers for Your Web Development Project?
- Embrace the Successful Web Development with ARF Services
- FAQs
What is Web Development?
Web development encompasses the process of constructing, programming, and maintaining websites and web applications that operate on web browsers. Skilled web developers utilize various programming languages such as HTML (Hyper Text Markup Language), CSS (Cascading Style Sheets), and JavaScript to bring these digital platforms to life.
JavaScript plays a key role in designing and implementing interactive front-end features, while HTML and CSS are utilized for organizing and stylizing web pages. Moreover, responsive web design has become an essential component of modern web development. It ensures that websites and web applications adapt seamlessly to different devices and screen sizes, providing a consistent user experience.

When we consider the statistics, there are currently over 1.98 billion websites on the Internet as of September 2022. This number is projected to grow rapidly in the near future.
Now, just imagine the countless web pages you have encountered and utilized thus far. Web developers are the unsung heroes responsible for creating and maintaining these websites, ensuring they function flawlessly and provide an exceptional user experience. When you hire web developers from ARF Services, they meticulously write code logic for each web development feature and functionality. They also leverage popular web development frameworks, tools, and programming languages to seamlessly execute operations within the browser environment.
Why is Web Development Important?
In the digital era, your website design and web development play a paramount role in establishing your brand’s online visibility.
Web development holds immense importance in today’s business landscape as it has a profound impact on your enterprise. It can either make or break your business, depending on how effectively you communicate your message to your target audience. Establishing an online presence through a website or web application opens doors to potential lifelong customers.
The significance of web development lies in its ability to inform people about the services or products you offer, helping them understand why these offerings are relevant and superior to those of your competitors. Without investing in web development for your website or web application, it becomes challenging to maintain a long-term relationship with your audience.
Therefore, the importance of web development cannot be overlooked; it should be a top priority as it provides a platform to connect with a vast audience and foster enduring partnerships. As a business owner, you must emphasize the significance of web development.
Your web application or website has the potential to attract various users, whether they are seeking information or are business owners looking to leverage your services. Effective web design and development not only draw in the audience but also convert them into loyal customers.
In reference to web developers, Stephen, a former Software Engineering Manager at Microsoft, once said:
When opting for web development services, it is crucial to consider every aspect of your customers, including their challenges, preferences, and desired features. By doing so, you can create a website that fully satisfies their needs.
Moreover, web development enables you to:
- Engage in effective communication with your customers and promptly address their queries.
- Prioritize and cater to your customer’s demands and requirements.
- Boost sales by attracting more visitors to your website through captivating web design and development.
- Deliver an excellent user experience with a user-friendly and easy-to-navigate website.
- Stay updated with the latest marketing trends and strategies.
- Establish your company’s identity and showcase professionalism through your online presence.
What are Web Development Basics?
When exploring the realm of web development, you are likely to encounter key terms and fundamentals such as HTML, CSS, and JavaScript.
As an aspiring web developer, it is essential to acquire a foundational understanding of these elements. Familiarizing yourself with these components will not only enhance your expertise but also enable you to create captivating websites that will attract both customers and businesses.
In this discussion, we will delve into the basics of web development, specifically HTML, CSS, and JavaScript, and explore how these technologies collaborate to power the web.

HTML – Markup Language
HTML, which stands for Hyper Text Markup Language, is a widely adopted standard markup language used for designing and constructing web pages. By utilizing HTML elements such as tags and attributes, it facilitates the organization and structure of sections, paragraphs, and links within a webpage.
According to dictionary.com, a markup language is defined as:
“A set of standards for annotating data in an electronic document to indicate its structure or format. The most prevalent markup language is HTML, utilized by the majority of websites to format and display web pages.”
CSS – Designing Language
CSS, short for Cascading Style Sheets, is a straightforward stylesheet language that allows you to apply styles to web documents. These styles encompass various aspects such as fonts, colors, and spacing, enabling you to enhance the visual appeal and aesthetics of your web page. CSS plays a crucial role in describing the presentation of a document written in a markup language, such as XML or HTML.
In essence, HTML serves as the foundation for creating the structure of a web page, while CSS acts as a design language that adds attractiveness and visual appeal to your web page.
JavaScript – Programming Language
JavaScript is a widely used programming language in web development, known for its versatility as an interpreted or just-in-time compiled language. It holds the position of being the most popular programming language, offering first-class functions that can be utilized for both front-end and back-end development.
While JavaScript is commonly associated with scripting for web browsers, it extends its capabilities beyond the browser environment. It finds application in various non-browser environments, including Node.js, Apache CouchDB, and Adobe Acrobat. Furthermore, the JavaScript ecosystem is enriched with numerous frameworks such as AngularJS, jQuery, Next.js, and ReactJS, along with tools that simplify complex tasks in web development.
Most Popular Web Development Tools
Now that you have a solid understanding of HTML, CSS, and JavaScript, let’s shift our focus to web development tools, frameworks, and libraries in the following section.
When searching for web development resources, especially for beginners, you will come across a variety of tools designed to assist web developers in building efficient websites. These tools are user-friendly and can benefit both experienced developers and newcomers by streamlining the development process without compromising quality.
Furthermore, these tools often offer built-in automation and security features that enhance the performance of websites and web applications. However, when taking your first steps in web development, it is important to carefully consider which tool best suits your needs.
For those embarking on their web development journey, here are the top 10 web development tools that can significantly improve your workflow:
- GitHub
- Chrome Developer Tools
- Sublime Text
- Marvel
- Visual Studio Code
- Node Package Manager (NPM)
- Sass
- Bootstrap
- Grunt
- Ruby on Rails
Additionally, we have compiled a list of the top 10 web development tools specifically catered to advanced developers:
In summary, the list of web development tools encompasses a wide range of forms, including code or text editors, version control systems (VCS), web frameworks, libraries, debuggers, prototyping tools, and container software. These tools serve various purposes and contribute to the overall efficiency and effectiveness of the web development process.
Web Development Technologies
The landscape of web programming and development is constantly evolving alongside advancing technologies. As a developer, it is essential to stay updated with the latest advancements and incorporate them into your skill set for proficient enterprise web development.
However, selecting the most suitable tools to enhance your foundational web development knowledge can be challenging due to the multitude of options available in the market.
To assist you in this endeavor, we have compiled a list of the latest web development technologies that developers should be familiar with. These technologies are at the forefront of the industry and understanding them can greatly enhance your expertise and effectiveness as a web developer.
1. Browsers
- Google Chrome
- Safari
- Firefox
- Internet Explorer
2. HTML and CSS
3. Programming Languages
- JavaScript
- PHP
- Ruby
- Python
- Go
- Objective-C
- Swift
- Java
- CoffeScript
4. Web Development Frameworks
- Node.js
- Ionic
- Django
- Ruby on Rails
- PhoneGap/Cordova
- WordPress
- Drupal
- .NET
- AngularJS
- Ember.js
- Bootstrap
- Flutter for Web
- Next.js
5. Libraries
- jQuery
- Underscore
6. Database
- MongoDB
- MySQL
- Oracle
- SQL Server
- Redis
7. Protocols
8. API
9. Data Formats
- JSON
- XML
- CSV
Web Development Frameworks
A Web Application Framework (WAF), also known as a Web Framework, is specifically designed to assist in the development of well-structured and robust web applications, including web services, web resources, and web APIs.
Web application frameworks offer a range of pre-built components, code snippets, templates, and libraries that streamline the web development process.
Here is a curated list of the top web development frameworks for the year 2023:
Most Popular Front-End Frameworks

- ReactJS
- Next.js
- Angular
- Vue.js
- Ember.js
Most Used Backend Frameworks

- Ruby on Rails
- Django
- Flask
- Laravel
- CodeIgniter
Unfold behind-the-scene power to enhance your business performance – Tell Us About Your Goals and Let’s Start
Web Development Languages
Web development encompasses the utilization of front-end and back-end programming languages, employed by software engineers and programmers to construct dynamic websites and web applications with a multitude of features.
Programming languages serve as a means of communication between computers and systems, providing them with the necessary instructions. Therefore, the subsequent step in learning web development involves selecting suitable programming languages from a vast array of options.
Web developers employ different programming languages based on the specific demands of their projects.
- Certain programming languages are specifically employed for front-end development and are commonly referred to as client-side languages. Developers utilize these languages, such as CSS and HTML, to write code for interfaces and visuals, encompassing elements like buttons and graphics.
- On the other hand, programming languages like Java and Python are predominantly utilized for back-end web development, earning them the name of server-side languages. The primary purpose of these languages is to facilitate communication between the front-end interface and the backend components of an application, including databases and servers.
In conclusion, becoming a full-stack developer necessitates a comprehensive skill set and expertise in both front-end and back-end programming languages, enabling professionals to excel in web development.
Expert Advice: It is widely recommended for developers to prioritize learning JavaScript as their front-end language.
So, without wasting time, let’s find out some of the popular web development languages:
1. JavaScript
- React.js and React Native
- AngularJS
- Vue.js
- TypeScript
2. Python
- Django
- Flask
3. Ruby
- Jekyll
4. Swift
5. HTML
6. CSS
- Sass
- Scss
7. PHP
What are the Types of Web Development?
Prior to delving into the web development process, it is essential to grasp the three main types of web development. The significance of discussing these types lies in the fact that when we interact with buttons or links on a website, such as a “Pay Now” button, we often overlook the backend processes and code logic that facilitate the functionality, seamlessly guiding us to the payment page.
Web developers are the individuals responsible for creating the visual appearance and user experience of such buttons, as well as implementing the underlying logic that enables payment processing through web pages.
Let’s explore how each type of web development plays a vital role in the development of web solutions.

Front End Web Development
Front-end web development involves the design of a website’s user interface or application, utilizing popular front-end frameworks and technologies such as HTML, CSS, and JavaScript. These programming languages are widely used by developers, as indicated by research conducted by Statista.
Front-end web development is also referred to as client-side web development.
The responsibility of front-end web development is to determine how colors, icons, images, and text will be displayed on the website across various devices, including mobile, desktop, and tablets. In essence, front-end web development services assist in designing the website and shaping its visual appearance.
The primary objective of front-end web development is to ensure that visitors can easily consume the web content by incorporating modern trends and implementing best security practices.
To gain a better understanding and inspiration, you can explore the list of the top 100 most visited websites provided by Ahrefs. These websites exemplify impressive design and functionality. By building web applications and websites with clean and efficient code logic, you increase the likelihood of attracting higher traffic to your own creations.
Back End Web Development
There is often confusion between front-end and back-end development, but it is crucial to recognize the significant difference between the two when engaging in web development.
When you question what back-end web development is, you are essentially referring to the hidden logic or processes that occur behind the scenes of a web page.
Back-end web development, also known as server-side development, primarily focuses on the operations that are not visible on the website itself. Back-end developers are responsible for creating the code logic, managing databases, servers, system architecture, and Application Programming Interfaces (APIs).
By leveraging popular back-end frameworks and programming languages such as Node.js, Java, PHP, SQL, and Asp.NET, back-end engineers delve into the technical aspects of web application development that take place in the background.
To illustrate this concept, let’s consider an example. Suppose you are searching for a “Winter Jacket” on a website. The server-side code, located in the back end, retrieves all the relevant information about winter jackets from the database. This information is then seamlessly delivered to you on the front end (the webpage you see).
In essence, back-end web development is a critical component of a website or web application. When you hire back-end developers from ARF Services, they specialize in writing the correct logical code to ensure an exceptional user experience on the front end.
Full Stack Web Development
Full stack web development involves the comprehensive development and programming of both the client-side (frontend) and server-side (backend) components of an application. It can be viewed as an end-to-end process for creating digital applications.
If you still have questions about what full stack web development entails and its role, allow us to clarify: full stack development refers to the integration of both front-end and back-end processes used in the creation of web applications or websites.
In this context, the client primarily interacts with the front-end, while the back-end serves as the core of the application, encompassing the business logic and performing operations.
In recent times, full stack web development has become one of the most sought-after and promising career options within the development industry. To excel in this field, one must possess expertise in designing, developing, programming, and enhancing every phase of web design and development.
Moreover, depending on the project requirements, it is essential to stay updated with the latest web development trends such as Artificial Intelligence (AI), Blockchain, Deep Learning, Machine Learning, and Cloud development.
According to data from Indeed, the leading full-stack web development companies in the United States offer an average salary of USD 123,314 to their full stack web developers.
If you aim to become a proficient and well-rounded web developer starting from scratch, full-stack web development is an excellent choice. Popular technology stacks such as the MEAN Stack and MERN Stack, both based on JavaScript, provide scalable and flexible options for full stack web development, accommodating projects of any size.
Leverage our expertise from front-end prototyping to back-end solutions that help your business grow – Consult with Our Full Stack Experts
What is the Best Web Development Process?
When selecting a custom web application development company like ARF Services to build a web app, two main concerns typically come to mind: budget and timeframe. These factors are indeed crucial considerations.
By establishing a clear outline of the entire web design and development process, you can create a web development timeline, add tasks and functionalities, and set milestones for your project. This approach proves to be the most effective way to monitor the step-by-step progression of your web development process and ensure adherence to the predetermined timeframe.
While discussing the end-to-end web development process, it is important to be aware of the key aspects to consider for your website.
The web development process is a documented and predictable series of procedures designed to complete a website development project or web application within a specified deadline. It is also referred to as the web development lifecycle.
This process helps align web development resources, stakeholders, and other team members to ensure that every component of the project is addressed and delivered on time.
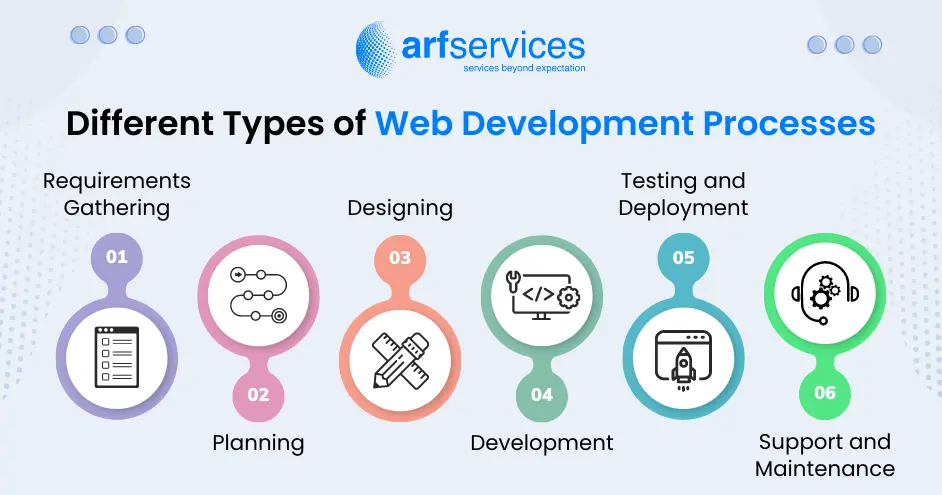
Let’s explore the different stages of the web development process, all working towards the common objective of the project.

1. Requirements Gathering
Before embarking on the actual website building process, it is crucial to focus on gathering all the necessary information for the project. This includes identifying the main objective of the development, setting goals, determining the target audience, and outlining key features.
Having a clear purpose or objective for building the website is of utmost importance. It is essential to understand whether the website will revolve around a specific topic, offer multiple services, or provide product information.
As a web development consulting company, your team should actively engage with clients, asking relevant questions to gain a deep understanding of their business needs. This involvement enables you to create a roadmap that aligns with the clients’ objectives and aids in achieving their business goals.
2. Planning
“Our goals can only be reached through a vehicle of a plan, in which we must fervently believe, and upon which we must vigorously act. There is no other route to success.”
— Pablo Picasso
Once you have gathered the necessary information, the next step is the planning phase. This involves analyzing the gathered information and creating a sitemap for the project.
However, it is essential to understand the needs and purpose of the project before proceeding to this step.
The creation of a sitemap allows you to visualize the website’s structure and plan for an intuitive user experience with basic functionality. The sitemap, developed through careful analysis and research, serves as a guide for successful web development.
During the planning stage, various important decisions need to be made, such as selecting web development platforms, programming languages, frameworks, software development methodology, and estimating the budget and cost. It also involves content creation, wireframing, layout planning, and UI/UX design.
Overall, the planning phase encompasses crucial elements that lay the foundation for the web development process.
3. Designing
Research has revealed that consumers judge a product within 90 seconds of interaction, and 62% 90% of them are based on color.
After creating a wireframe and sitemap for the project, it is time to dive into the website design phase. Web design is a critical stage as it directly influences the user interface (UI) and user experience (UX) of the website. One of the fundamental principles of web design is to ensure the responsiveness of the website across different devices.
During this stage, UI designers play a crucial role by incorporating creativity while seeking approval from the clients. They are responsible for making the website responsive, highly intuitive, and easy to navigate, ensuring a seamless user experience.
“Design is not just what it looks like and feels like. Design is how it works.”
— Steve Jobs
In addition, web designers enhance the website’s user experience by incorporating various visual components, content, layouts, navigations, images, and videos. It is crucial for experienced web designers to stay updated with the latest web development trends to create efficient designs that integrate the latest technologies, frameworks, and design components.
As a web designer, it is essential to have a strong understanding of front-end technologies, including HTML and CSS. Adhering to web standards and ensuring compatibility across different web browsers is also a vital aspect of web design.
4. Development
“Technology is nothing. What’s important is that you have faith in people, that they’re basically good and smart, and if you give them the tools, they’ll develop wonderful things with them.”
— Steve Jobs
After obtaining approval for the designs, the next crucial step is the development of the website. This task requires a combination of skills and technical knowledge in web development languages and frameworks.
The development phase encompasses three major processes: content writing, front-end development, and back-end development.
Content Writing: Content holds significant importance as it plays a crucial role in effectively communicating with your target audience. It includes call-to-actions, information about your products/services, and details about your company. It is recommended to prepare all the content before proceeding with web development.
Front-end Development: As discussed earlier, front-end development focuses on the client-side of the website. It involves transforming the designs created in the previous stages into interactive and visually appealing elements. This is achieved by utilizing popular web frameworks for front-end development, such as React, Angular, Vue.js, and TezJS.
Back-end Development: Back-end development serves as the counterpart to front-end development. It is responsible for displaying the requested information to users and facilitating the interaction between the user-side and the server-side. Back-end developers write code that handles the business logic, manages database storage, and performs various operations.
These three processes collectively contribute to the development of a functional and dynamic website, ensuring a seamless user experience.
5. Testing and Deployment
“Testing shows the presence, not the absence of bugs”
Before launching a website to the public, it is crucial to thoroughly test it in all aspects. At ARF Services, we have a team of testers and QA experts who conduct comprehensive testing to assess functionality, performance, usability, compatibility, and other crucial aspects. Through a series of rigorous and meticulous testing processes, we aim to identify and resolve any bugs or errors, ensuring seamless website functionality.
QA and testing services are vital in ensuring that the website operates smoothly and without any glitches. This process ensures that the website is market-ready and can be made available to your audience. It also provides an opportunity to assess any future enhancements or upgrades that can be made to the website.
Once all bugs have been resolved and the website has received the green light, it is time to make it live in the market. However, there may still be some final touches to be made in terms of functionality and performance. The development team may also carry out additional activities such as installing plugins, implementing on-page SEO, and optimizing page speed.
Congratulations! Your website is now deployed to a server and is live for the world to see.
6. Support and Maintenance
“Every feature has some maintenance cost, and having fewer features lets us focus on the ones we care about and make sure they work very well.”
—David Karp, founder of Tumblr
Once your website is live and deployed, it does not mark the end of the development process. There are ongoing tasks and responsibilities to be carried out post-deployment. This stage includes website maintenance, performance analysis, updates, and the addition of new features to ensure your website remains competitive and responsive to user feedback.
During this final stage, continuous support is essential to enhance project visibility and maintain a long-term partnership with your customers. This is why it brings peace of mind to outsource your project requirements to a reputable web development outsourcing company like ARF Services. By doing so, you can focus on your core business activities even after the project has been handed over.
The processes mentioned above are essential aspects of web development that streamline your project and address the needs of your end-users.
How to Hire Web Developers for Your Web Development Project?
As of 2023, there are approximately 5.16 billion Internet users worldwide, according to a source from Datareportal. Additionally, an estimated 1.88 billion websites have been developed by numerous IT experts.
With the emergence of new inventions and technologies, it is reasonable to assume that the number of web developers is increasing. In the United States, the total number of developers and digital interface designers was around 200,000 in 2022, as reported by Statista. The same report projects that this number will surpass 229,000 by 2023.
When you have a project idea and plan to execute it, engaging a third-party company such as ARF Services, a software development outsourcing company, can be a wise decision.
You have two options available: hiring remote developers or opting for a dedicated web development team. The final choice depends on your project requirements, size, and budget. Delving into the details will help address any further questions or concerns you may have.
In this web development tips and guide, we will outline some easy steps to hire frontend developers and backend developers from ARF Services.
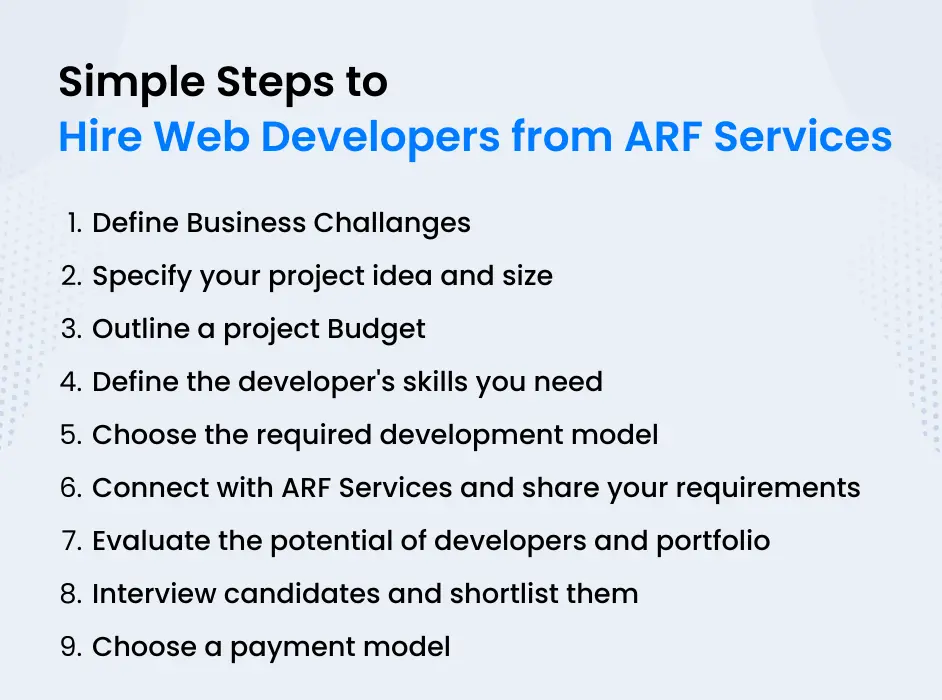
Hire Web Developers from ARF Services in Simple Steps

- Define business challenges
- Specify your project idea and size
- Outline a project budget
- Define the developer’s skills you need
- Choose the required development model
- Connect with ARF Services and share your requirements
- Evaluate the potential of developers and portfolio
- Interview candidates and shortlist them
- Choose a payment model
Leverage cutting-edge web development solutions tailored to your needs – Get a Free Consultation
Embrace the Successful Web Development with ARF Services
As the number of Internet users continues to grow, the online space has become a vast platform for businesses to promote their products and services. This presents abundant opportunities and numerous benefits for boosting online business.
Successful web development is crucial for any business solution. With the advent of new trends and technologies like Machine Learning, Artificial Intelligence, Data Science, and IoT, these advancements greatly contribute to the field of web development, creating even more opportunities for web developers.
Web development skills will always be in demand, regardless of future requirements. It offers secure and promising career prospects in this digital era. By following this beginner’s guide to web development, you can achieve user-centric and business-driven outcomes for personal or professional use.
We hope that this guide has provided clearer answers to your questions about how to start web development as a beginner and why web development is important.
At ARF Services, we provide web development consultations that encompass analyzing project ideas and hiring dedicated web developers. We can assist you in fine-tuning your web development process and building a robust and future-oriented strategy for your project. Take the opportunity to stay ahead of your competitors by connecting with us. Contact us to learn more.
Web Development FAQs
[elementor-template id=”6967″]
Check Out Our Web Development Packages and SEO Packages.









One thought on “The Ultimate Guide to Website Development: Tips, Trends, and Best Practices”
Comments are closed.